Hi, Dave Fox here from Starscape SEO. In the world of WordPress, content creation and management have become critical components of any successful website.
Whether you’re a blogger, developer, or business owner, the choice between the Classic Editor and Gutenberg can significantly impact your workflow, design flexibility, and overall user experience.
Both Classic Editor and Gutenberg are backend editors, but they have a direct effect on the front end / user.
As such, across the web, day by day, people with rivulets of sweat (and some calm folks too) are constantly searching for terms like “Classic Editor vs. Gutenberg” or “Best WordPress editor,” trying to figure out which tool is best for their site’s content management needs.
But what exactly are the differences between the Classic Editor and Gutenberg? How do these tools shape the way we create and manage content, and what are the pros and cons of each?
In this article, we’ll break down the features of both editors, explore the ongoing debate within the WordPress community, and help you decide which option might be the better fit for your website.

Call or Text Starscape SEO: (519) 208-8680

Enter: Gutenberg Block Editor
When WordPress introduced the Gutenberg block editor in December 2018, it ignited a debate that has divided the WordPress community ever since.

While some embraced Gutenberg’s promise of a more modern, flexible content creation experience, others preferred the simplicity and familiarity of the Classic Editor. With me, it took me years to really get used to Gutenberg.
For the record, this post is made in Classic Editor, so that should tell you something, ie. maybe I fear change, or maybe I’m just not into block editors. The truth is, I pick and choose, and it really depends.
In any case, it’s now years later, and, not surprisingly to me, the debate between these two options still rages on, with no clear consensus in sight.
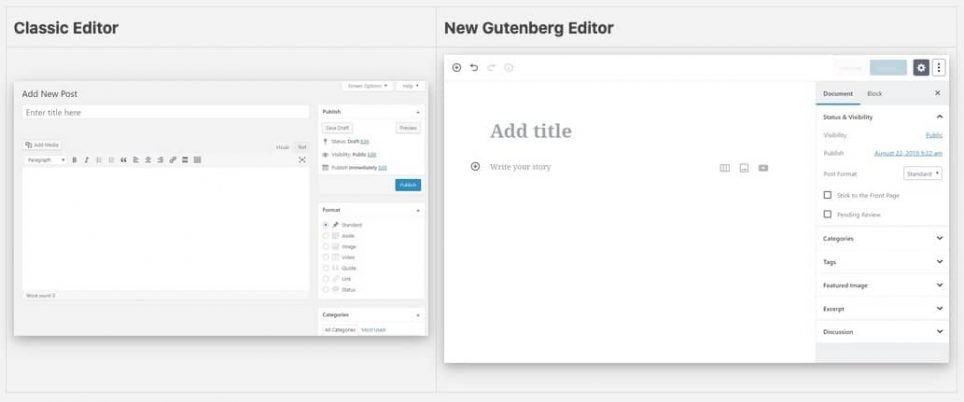
We’ll explore both sides of the argument, comparing the Classic Editor and Gutenberg in terms of functionality, ease of use, flexibility, and their respective futures.
Whether you’re a WordPress beginner, an experienced developer, or a content creator, this in-depth look at the pros and cons of each editor will help you decide which tool suits your needs best.
The Classic Editor: Simplicity and Familiarity
The Classic Editor, which was the default WordPress editor before Gutenberg’s release, is a traditional WYSIWYG (What You See Is What You Get) editor, similar to those found in platforms like Microsoft Word.
For many users, its straightforward interface is familiar and easy to navigate.
Key Features of the Classic Editor
Minimal Learning Curve
The Classic Editor’s simple interface is easy to understand, especially for those with no technical background. It feels more like a text processor, which many users appreciate.
Plugin Compatibility
One of the biggest strengths of the Classic Editor is its compatibility with many WordPress plugins that rely on this traditional setup.
Plugins that add functionality like SEO tools, meta boxes, or custom fields often integrate seamlessly with the Classic Editor.
Content Creation Speed
Many experienced users argue that the Classic Editor allows for faster content creation because there’s no need to manage blocks, drag-and-drop elements, or adjust formatting in real-time.
If you’re simply creating text-heavy posts with a few images, the Classic Editor may be more efficient.
Stability
Since the Classic Editor has been around for years, it’s proven to be a stable, reliable tool for content creation.
There’s little risk of breaking your workflow with unexpected updates or compatibility issues.
Drawbacks of the Classic Editor
Limited Flexibility
The Classic Editor offers little in terms of customization or visual flair without relying heavily on additional plugins.
If you want to build more complex layouts or dynamic pages, the Classic Editor can feel limiting.
Not Future-Proof
WordPress has made it clear that Gutenberg is the future of its platform, and while the Classic Editor plugin will be supported until at least 2024, it’s unclear how long this will last.
Eventually, users of the Classic Editor will need to adapt to Gutenberg or find alternatives.
Gutenberg: The Block-Based Future
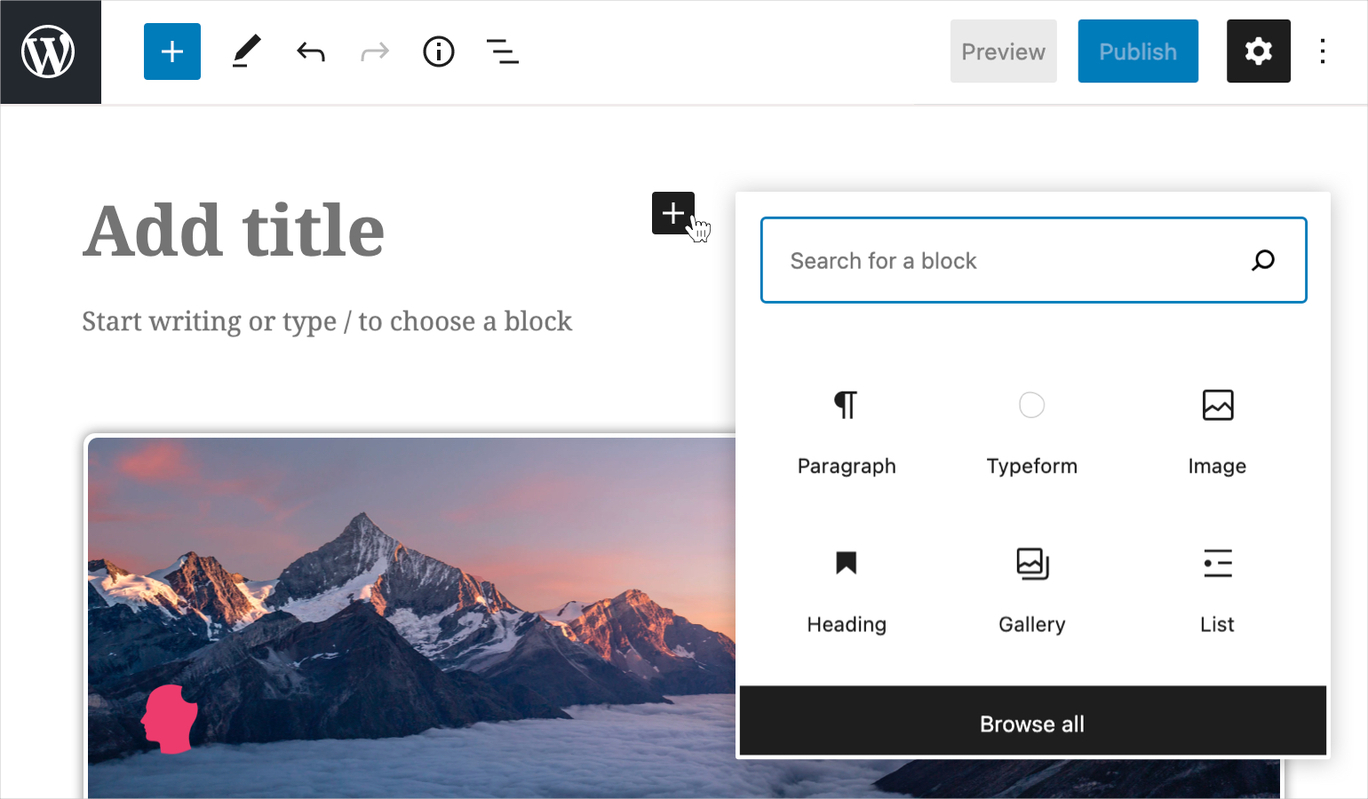
Gutenberg, now the default editor for WordPress, introduced a new way to build content using blocks.
Each piece of content, from paragraphs to images to embeds, is treated as a separate “block” that can be moved, styled, and edited independently.
Key Features of Gutenberg
Visual Layout Flexibility
One of Gutenberg’s major advantages is its flexibility.
Users can create complex, visually engaging layouts without the need for custom code or additional plugins.
The block system allows for multimedia integration, dynamic content, and advanced design features—all in one editor.
Modular Content Management
Each block in Gutenberg can be customized separately, which provides a higher level of control over how content is displayed.
Users can easily rearrange blocks, adjust their settings, and preview how the final page will look, all without touching code.
Integration with Modern Themes
Many modern WordPress themes are designed with Gutenberg in mind, offering a more cohesive and streamlined design process.
With themes like the new default Twenty Twenty-One, Gutenberg unlocks new possibilities for page design that simply aren’t available in the Classic Editor.
Reusable Blocks
One of the standout features of Gutenberg is the ability to create reusable blocks.
If you have a specific call-to-action, contact form, or other content you need to reuse across multiple pages, you can save it as a block and insert it wherever needed, saving time and ensuring consistency.
Active Development and Updates
Gutenberg is actively developed, and new features are added regularly. As WordPress continues to evolve, Gutenberg is likely to receive more attention and innovation than the Classic Editor.
Drawbacks of Gutenberg
Learning Curve
For users accustomed to the Classic Editor, the transition to Gutenberg can be jarring.
The block-based approach is quite different from a traditional WYSIWYG editor, and it can take time to get used to the new workflow.
Compatibility Issues
While Gutenberg is designed to work with most themes and plugins, there have been instances of compatibility issues, especially with older plugins that weren’t built with the block editor in mind.
This has led some users to stick with the Classic Editor for stability.
Overwhelming for Simple Use Cases
Not every website needs the advanced design capabilities that Gutenberg offers.
For users who just want to create simple blog posts or pages, Gutenberg’s plethora of blocks and options can feel like overkill.
Performance Concerns
Some users have reported performance issues when using Gutenberg, particularly on slower websites or those with many plugins.
The block editor’s heavier reliance on JavaScript can lead to slower load times, which may negatively impact user experience.
Which Editor is Right for You?
Ultimately, the decision between the Classic Editor and Gutenberg depends on your specific needs, preferences, and the type of website you’re running.
If You Prioritize Simplicity and Speed
The Classic Editor remains a solid choice for users who prefer a no-frills content creation process.
If your website is primarily focused on written content with minimal multimedia or complex layouts, the Classic Editor can help you work more efficiently.
If You Want Flexibility and Future-Proofing
Gutenberg is the clear winner for users who want more design flexibility without relying on additional plugins or custom code.
The ability to create reusable blocks, manage layouts visually, and integrate with modern themes makes Gutenberg a powerful tool for anyone building dynamic, multimedia-rich websites.
The Future of WordPress Editing
As WordPress continues to evolve, the platform’s long-term focus will be on Gutenberg and its block-based approach.
With full-site editing (FSE) on the horizon, Gutenberg will soon be capable of managing not just posts and pages, but also header and footer elements, sidebars, and more.
For those still on the fence, WordPress provides the option to install the Classic Editor plugin, allowing users to switch between both editors as they become more comfortable with Gutenberg.
However, it’s clear that WordPress is pushing Gutenberg as the future of content creation, and those who embrace it now may be better prepared for the changes to come.
In conclusion, the debate between Classic Editor and Gutenberg is far from over, and it’s likely to persist as WordPress evolves.
While some users will always prefer the simplicity of the Classic Editor, others are excited about the potential Gutenberg offers for a more flexible and modern content creation experience.
The choice is yours—just make sure it aligns with your long-term goals for your website.