Hey, Dave Fox from Starscape SEO here. You know, building a website in 2024 can feel like navigating a digital labyrinth, especially for new website owners.
At first glance, the myriad tools and options available—HTML, CSS, Java, PHP, and content management systems (CMS) like WordPress with various page builders—seem like a treasure trove.
However, this can quickly turn into a clusterf*ck of competing codes, leaving the website akin to a lawnmower trying to mow seaweed underwater, pushed by a dead sea captain’s rotting corpse.
In short, it’s not pleasant. Let’s dive into the intricacies of website architecture, the potential pitfalls, and how an experienced web developer can turn this chaos into order.

The Layer Cake of Website Architecture
HTML and CSS: The Building Blocks

HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) form the backbone of any website.
HTML provides the structure, while CSS styles it. In theory, these languages are straightforward:
HTML:
Defines elements like headings, paragraphs, links, and images.
CSS:
Controls the layout, colors, fonts, and overall appearance.
JavaScript and PHP: Adding Functionality

To make websites interactive and dynamic, JavaScript and PHP are commonly used:
JavaScript:
Handles client-side scripting, enabling interactive features like sliders, form validation, and animations.
PHP:
A server-side scripting language that powers functionalities like form submissions, user authentication, and database interactions.
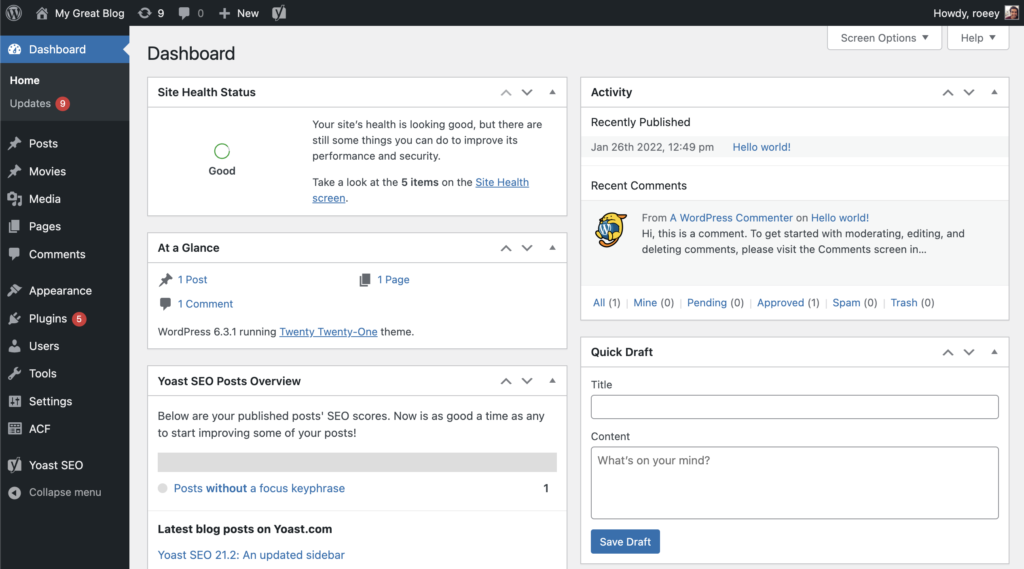
Content Management Systems (CMS)

Platforms like WordPress allow users to manage website content easily.
They provide pre-built themes and plugins to enhance functionality without extensive coding knowledge.
Page Builders: The Double-Edged Sword

Page builders like Elementor, Otter Blocks, and others are designed to simplify web design with drag-and-drop interfaces.
They promise quick and easy customization but often at the cost of performance and simplicity.
The Illusion of Simplicity: When Choices Become Overwhelming
Initial Ease, Eventual Overload

For a new website owner, the visual appeal and purported ease of use of page builders can be alluring.
Initially, it seems straightforward—select a template, drag and drop elements, and voila, a website! However, the reality soon sets in:
Competing Codes:
Different page builders and plugins can conflict, causing functionality issues and slowing down the site.
Layered Complexity:
The more tools and plugins you add, the more complex and fragile the website becomes.
Performance Problems:
Poorly optimized code from multiple sources can significantly degrade website performance.
The Harsh Reality of Online Tutorials
From Simple to Convoluted

Many turn to online tutorials to navigate these complexities. While they start simple, they often become convoluted:
Step-by-Step Guides:
These can quickly escalate in complexity, leaving novices bewildered.
Unanswered Questions:
Online forums are filled with users crying out for help with seemingly simple issues, often met with silence or unhelpful responses.
A Nostalgic Look Back: Simplicity of the 90s

In the 1990s, building a website was simpler.
It was all about writing code—HTML, a bit of CSS, and maybe some JavaScript.
As technology advanced, the introduction of visual tools and CMS aimed to make web design more accessible. However, this often led to more confusion:
Visual Overload:
Visual tools added layers of abstraction that obscured the underlying code.
Increased Dependencies:
Reliance on third-party tools and plugins introduced dependencies that could break with updates.
Responsive Design – The Final Straw

For many website owners, the final straw that leads to near-psychosis is the daunting task of making their site look good on mobile devices.
After wrestling with HTML, CSS, Java, PHP, and multiple page builders like Elementor and Otter Blocks, ensuring a seamless mobile experience can push them over the edge.
The endless tweaking, the sudden breakdowns of layout, and the relentless trial-and-error process can make even the most patient individual feel like they’re spiraling into madness.
The frustration of seeing their meticulously crafted desktop design collapse into a dysfunctional mess on a smartphone screen often feels like the last blow to their sanity.
There’s Hope: Starscape SEO

Despite these challenges, there’s hope for those feeling overwhelmed by the digital labyrinth.
This is where Starscape SEO comes into play. With expertise in both web development and SEO, Starscape SEO can:
Streamline Website Architecture:
Simplify and optimize the underlying code, ensuring that all elements work harmoniously.
Enhance Performance:
Identify and resolve conflicts between plugins and page builders, enhancing site speed and functionality.
Boost SEO:
Implement best practices that not only improve visibility but also ensure a seamless user experience.
Conclusion: Navigating the Digital Labyrinth

Building a website today can indeed be a daunting task, fraught with complexities and potential pitfalls.
From the foundational elements of HTML and CSS to the advanced functionalities of JavaScript, PHP, and various CMS platforms, the landscape is filled with challenges.
The allure of visual page builders often leads to a tangled web of competing codes and performance issues.
However, with the right expertise, it’s possible to navigate this labyrinth. Starscape SEO stands ready to guide you through, transforming chaos into order and ensuring your website not only looks great but performs exceptionally well.
So, if your website feels like a lawnmower struggling underwater, it’s time to call in the experts and bring it up to the surface where it can truly shine.